خانه » آموزش وردپرس » لایت باکس تصاویر در وردپرس { معرفی ۲ افزونه + روش استفاده }
لایت باکس تصاویر در وردپرس { معرفی ۲ افزونه + روش استفاده }

[ad_1]
لایت باکس در وردپرس کمک میکند تا شما بتوانید تصاویر موجود درسایت خود را با ظاهر زیباتر و جذابتری بارگذاری کنید. این قابلیت حالت آلبوم تصاویر را ایجاد میکند و کاربران برای مشاهده تمام تصاویر نیازی به اسکرول ندارند.
لایت باکس تصاویر در وردپرس
با کمک افکتهایی که لایت باکسها به تصاویر میدهند، جذابیت بالایی خلق کرده و مخاطب را بیشتر جذب میکند. با کمک افزونههای مختلف میتوان لایت باکس ساخت و امکانی را برای کاربران فراهم میکند تا بتوانند گالری موردنظر خود را ایجاد کرده و تصاویر و فیلمها را در یک لایت باکس بهینه سازی شده در موبایل نمایش دهند. حتما از قبل بررسی کنید که دچار خطای آپلود تصویر در وردپرس نباشید.
افزونه Responsive Lightbox & Gallery
یکی از افزونههای رایگن برای ایجاد لایت باکس تصاویر در وردپرس استفاده از افزونه Responsive Lightbox & Gallery است. این افزونه تصاویر و ویدئو را به صورت واکنشگرا در سایت قرار میدهد. یکی از ویژگیهای مثبت این افزونه قابلیت سفارشسازی و پشتیبانی از انواع شورتکدها است که مدیریت این ابزار را بدون کدنویسی برای کاربران فراهم میکند. ویژگیهای مهم این افزونه را در ادامه قرار دادهایم:
واکنشگرایی: این افزونه در تمامی دستگاههای مختلف مانند موبایل و تبلت به درستی نمایش داده میشود.
ادغام با گوتنبرگ: این افزونه به راحتی با گوتنبرگ اقدام شده و بلوک مخصوص به خود را در وردپرس میسازد.
قابلیت سفارشسازی: کاربران میتوانند به راحتی ظاهر و عملکرد این افزونه را تغییر دهند و این امر نیازی به دانش کدنویسی ندارد.
پشتیبانی از شورت کد: با استفاده از انواع کدهای آماده و تعریف شده میتوان ظاهر و عملکرد این افزونه را مطابق دلخواه خود تغییر دهید.
داشتن استایلهای مختلف: دارای چند طرح نمایشی مختلف است که کاربران میتواندن بر اساس سلیقه خود طرح مدنظر خود را انتخاب کنند.
پشتیبانی از گالری محصولات ووکامرس: گالری و تصاویر محصولات در سایت را نیز به خوبی نمایش میدهد.
گسترش با افزونههای مختلف: پلاگین لایت باکس را میتوان از طریق افزونههایی مانند Slider Gallery یا Strip Lightbox گسترش داد. بیشک افزونههای دیگری نیز وجود دارند که میتوانید از آنها استفاده کنید.
آموزش کار با افزونه Responsive Lightbox & Gallery
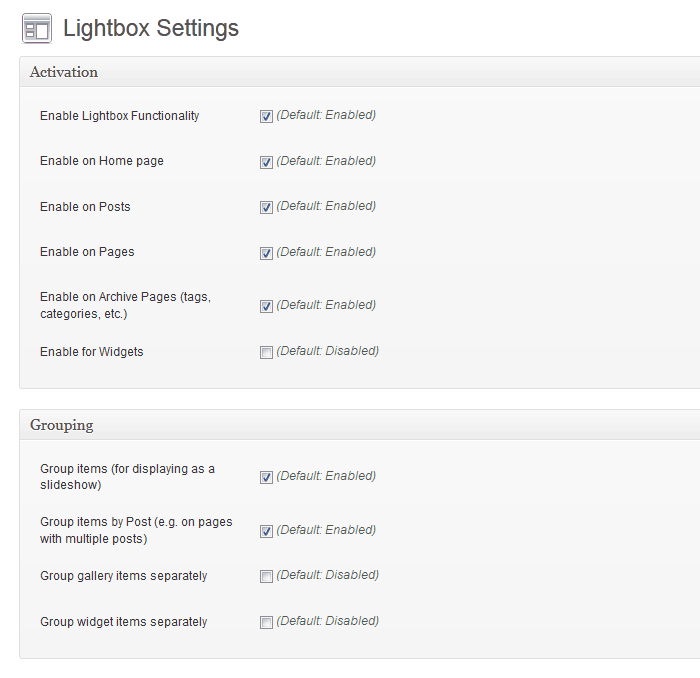
در قدم اول افزونه را از بخش افزونهها انتخاب کرده و نصب کنید. پس از آن امکان ساخت لایت باکس تصاویر در وردپرس برایمان فراهم میشود. در حال حاضر با دو گزینه gallery و lightbox مواجه میشوید. در قدم اول به بخش gallery رفته و روی زیر منو add new کلیک کنید. حالا در این بخش میتوانید گالری موردنظر خود را بسازید. از تب image تصاویر موردنظر خود را وارد کنید و بعد از آن از تب config اندازهها را تعریف کنید.
افزونه Simple Lightbox
یکی دیگر از افزونههایی که برای ایجاد لایت باکس در سایت مورد استفاده قرار میگیرد افزونه Simple Lightbox است. این افزونه نیز به شما کمک میکند تا بتوانید یک گالری از تصاویر ویدئوهای جذاب در سایت خود بسازید و به صورت کامل بهینه آنها را در موبایل و تبلت نمایشدهید. از ویژگیهای منحصر به فرد این افزونه میتوانبه موارد زیر اشاره کرد:
نصب آسان: این افزونه به راحتی دانلود شده و با چند کلیک ساده بر روی وردپرس نصب میشود.
سفارشی سازی: این افزونه نیز بدون نیاز به دانش کدنویسی میتواند به راحتی ظاهر و عملکرد خود را با استفاده از کدهای CSS تغییر کند.
سرعت مناسب: این افزونه به گونهای طراحی شده است که به سرعت بارگذاری شده و هیچ گونه کندی در سایت ایجاد نمیکند.
افزودن افزونههای جانبی: میتوان با استفاده از افزونههای جانبی، قابلیتهای آن را افزایش داد مانند پشتیبانی از ویدیوها.
افکتهای انیمیشنی: افکتهای انیمیشنی سبب افزایش جذابیت محتوای شما میشود.
نمایش واکنشگرا: در گوشی موبایل و تبلت به راحتی نمایش داده میشود.
آموزش کار با افزونه Simple Lightbox
برای راحتی کار شما با افزونه، هر کدام از مراحل آن را برای شما در ادامه قرار دادهایم. در صورتی که هنوز احساس میکنید در خصوص نحوه استفاده از این افزونه سوالی دارید، میتوانید در بخش کامنتها سوال خود را مطرح کنید.
نصب و راه اندازی افزونه: برای نصب افزونه ابتدا باید وارد داشبورد وردپرس شده و در قسمت جستجو افزونهها، عبارت Simple Lightbox را جستجو کنید. بعد از پیدا کردن افزونه آن را نصب کرده و فعال کنید.
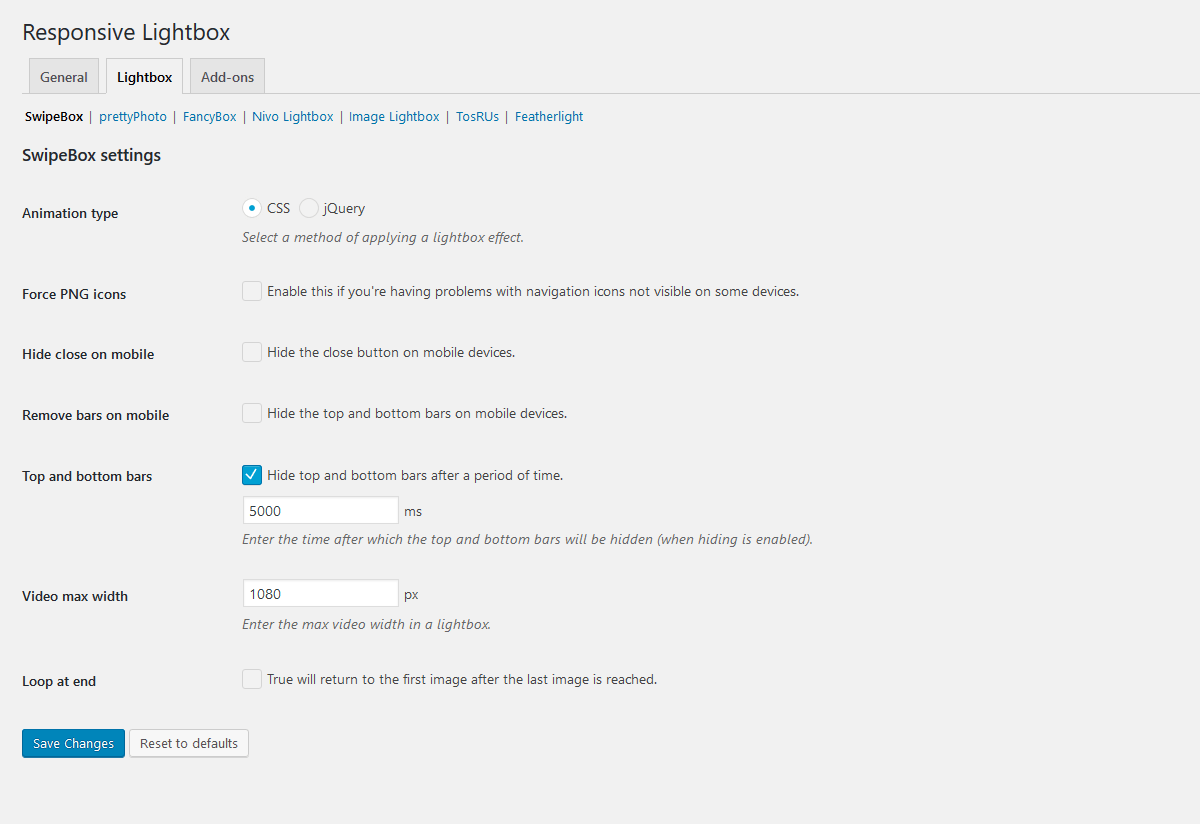
تنظیمات: پس از اینکه افزونه فعال شد، در سمت چپ از قسمت تنظیمات بر روی Simple Lightbox کلیک کنید و با استفاده از آیتمهای موجود در آن افزونه را باب نیاز خود تنظیم کنید.
افزودن تصاویر: در بخش ویرایشگر متن، بر روی کتابخانه چند رسانهای کلیک کنید. سپس عکس مورد نظر خود را کتابخانه بارگذاری کرده و مطمعن شوید که حالت لینک دهی آن روی گزینه “هیچ کدام” تنظیم شده باشد. سپس پست را در صفحه قرار دهید.
مقایسه افزونههای Simple Lightbox و Responsive Lightbox & Gallery
مقایسه این دو افزونه محبوب میتواند انتخاب را برای شما راحتتر کند. این افزونههای به تنهایی کامل هستند اما بیشک هر کدام قابلیتهای منحصر به فردی دارند و برای برخی از کاربران اختصاصی شدهاند.
| ویژگی | Simple Lightbox | Responsive Lightbox & Gallery |
|---|---|---|
| سازگاری با فریمورکها | سازگاری مناسب با اکثر تمها و فریمورکها | سازگاری با فریمورکهای پیشرفته و قابل سفارشیسازی |
| پشتیبانی از جلوههای انیمیشن | دارای انیمیشنهای ساده و جذاب | انیمیشنهای پیشرفته و قابل تنظیم |
| گالری تصویر پویا | امکان نمایش تصاویر به صورت لایت باکس | قابلیت ایجاد گالریهای چند لایه و پویا |
| API و توسعهپذیری | محدود به تنظیمات داخلی | API قوی برای توسعهدهندگان و سفارشیسازی |
| بهینهسازی بارگذاری | بهینهسازی پایه، اما نیاز به تنظیمات دستی | بهینهسازی پیشرفته برای بارگذاری سریعتر و کمحجمتر |
نکات مهم در خصوص افزودن لایت باکس در وردپرس
پس از اینکه آموختید از چه افزونههایی میتوانید استفاده کنید، نوبت به رعایت یک سری نکات مهم برای افزایش بهرهوری شما از سایت است.
انتخاب تصاویر با کیفیت
سعی کنید حتما از تصاویر دارای وضوح بالا و مرتبط استفاده کنید. این حالت سبب میشود تا کاربران ارتباط بهتری با جلوه بصری سایت شما برقرار کنند. همچنین توجه کنید که حجم تصاویر به گونهای باشد که برای سرعت بارگذاری تصاویر در لایت باکس مشکلی ایجاد نکند.
فشرده سازی تصاویر
برای افزایش سرعت بارگذاری تصاویر در لایت باکس بهتر است تصاویر خود را فشردهسازی کنید. برای این امر میتوانید از ابزارهایی مانند TinyPNG یا WP Smush استفاده کنید.
تنظیمات مناسب گالری
توجه کنید حتما لایت باکس را دقیق تنظیم کنید تا تصاویر به طور منظم در سایت قرار گرفته و سبب بینظمی و اختلال نشود.
استفاده از کدهای CSS
در صورت نیاز و داشتن دانش برنامه نویسی، میتوانید از کدهای CSS استفاده کنید. این کدها میتواند برای تغییرات ظاهری مانند رنگ و فونت تا تغییرات عملکردی باشد.
به روز نگه داشتن افزونه
همیشه افزونه های لایت باکس خود را به روز رسانی کنید تا در صورت داشتن مشکل یا ایراد فنی، در نسخههای جدیدتر برطرف شده باشد.
جمع بندی
لایت باکس برای قرار دادن تصاویر و ویدئوها به صورت آلبوم در سایت مورد استفاده قرار میگیرد. برای این کار دو افزونه حرفهای به نام Responsive Lightbox & Gallery و Simple Lightbox میتواند این کار را برای شما انجام دهد. این افزونهها دارای ویژگیهایی مانند واکنش گرایی، قابلیت سفارش سازی بدون نیاز به کدنویسی هستند. برای عملکرد بهتر این افزونهها سعی کنید حتما از تصاویر باکیفیت استفاده کرده حجم آنها را نیز کنترل کنید.
[ad_2]
admin
آخرین مطالب


تغییر پیشوند جداول در وردپرس

اسکیما چیست؟ (تأثیر آن بر سئو سایت)

سئو محتوا چیست و چگونه محتوا را سئو کنیم؟
دسته بندی ها
مقالات مرتبط

نصب وردپرس رو هاست سی پنل
قسمت اول آموزش صفر تا صد طراحی سایت : نصب وردپرس رو هاست سی پنل برای نصب وردپرس

تغییر پیشوند جداول در وردپرس
تغییر پیشوند جداول دیتابیس وردپرس بیش از نیمی از حملات هکرها از طریق دیتابیس انجام میشود. اگر یک سایت وردپرسی

اسکیما چیست؟ (تأثیر آن بر سئو سایت)
[ad_1] اسکیما یا به عبارتی دیگر نشانهگذاریهای اسکیما را میتوان به عنوان یکی از آخرین تکنیکهای معرفی شده در سئو

سئو محتوا چیست و چگونه محتوا را سئو کنیم؟
[ad_1] اگر به تازگی وارد دنیای بازاریابی موتورهای جستوجو (SEM) شدهاید؛ احتمالاً از قبل با عباراتی همچون تبلیغات کیکی و